To enhance the realism of our simulated API, it's possible to return the parameters set as dynamic within the URL. Let's say, for the URL /products/:code, we'd like our simulated API output to display a product object with the code from the URL. Here's how to achieve that:
{
"code": "{{:code}},
"item": "Apple"
}
In this configuration, our simulated API will substitute the {{:code}} with the code specified as a parameter in the URL. It's crucial to maintain consistency in naming with the URL, or Mockfly won't make any substitutions.
We can modify the response returned by our mock API using the parameters we send in the request body. This is particularly useful, for example, when we want our mock API to return the same ID that we sent in the request body. This is a common use case and can be achieved similarly to how we handle URL parameters. In this context, the syntax would look something like: {{body.foo.bar}}. For instance, if we have the following in the request body:
{
"account": {
"id": "123"
}
}
And in the response body in Mockfly app we have:
{
"accountId": "{{body.account.id}}"
}
Our mock API would return:
{
"accountId": "123"
}
This can also be applied to arrays in the same manner. Let's say we send this in the request body:
{
"account": {
"id": "123"
}
}
And in the response body in Mockfly we have:
{
"accounts": ["{{body.account.id}}"]
}
Our mock API would then return:
{
"accounts": ["123"]
}
In summary, this substitution can be used anywhere within the response body.
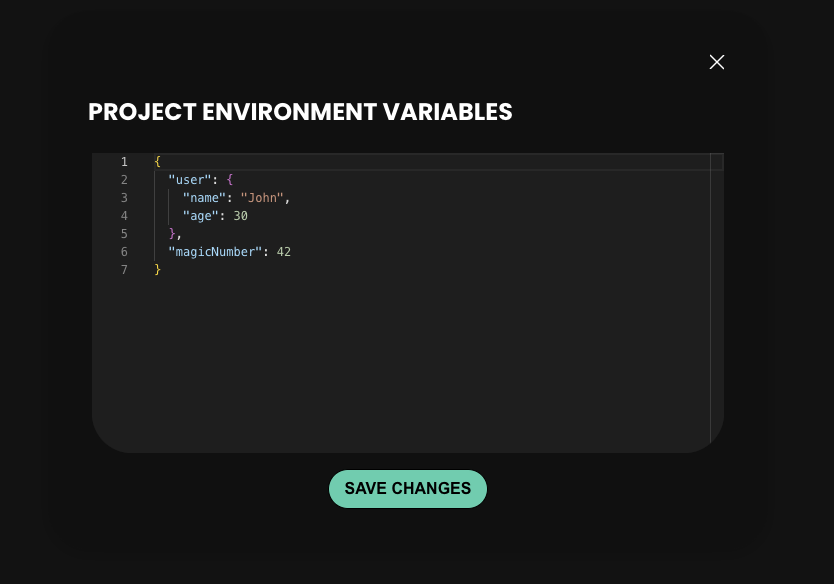
We can also use our project's environment variables in the response of our mock API. To do this, we first need to define the variables we want to use in our body. On the left-hand side menu, there is a button called "Project environment variables." When we click on it, a modal will open where we can define which environment variables we want to use in our mock API.

The first time we open it, we won't have any environment variables defined yet, but we can define any variable as if it were a response JSON from the mock API. For example, I will define an environment variable named user with properties name and age, and another one named magicNumber with a value of 42.
{
"user": {
"name": "John",
"age": 30
},
"magicNumber": 42
}
Now that we’ve defined our environment variables, we just need to use them in the body of our response. These variables are accessible from the body of any endpoint in our project. To access them, we use the syntax {{env.nameOfVar}} where nameOfVar is the name of the environment variable we want to use. For example, let's define an endpoint that returns the following response:
{
"guest": "{{env.user}}",
"favNumber": "{{env.magicNumber}}"
}
When we make a request to our endpoint, it will return the response we defined, but replaced with the environment variables we previously set. In other words, it will return the following:
{
"guest": {
"name": "John",
"age": 30
},
"favNumber": 42
}
This allows us to share various variables across our endpoints without having to repeat the same value in each one of the mock API's endpoints. If we update the value of a variable, it will be updated everywhere automatically.
Create a project